javascript-8: Array API
Array API
1. join
- 배열의 요소들을 string으로 바꿔줌.
const fruits = ['🍌','🍎','🍑','🥝'];
const result = fruits.join('.'); //( ) 안에 구분자를 넣어줌
console.log(result);

2. split
- string을 배열로 바꿔줌.
const fruits = '🍌,🍎,🍑,🥝';
const result = fruits.split(',',3) // 구분자를 꼭 입력해줘야함, 3개만 나오게 제한가능
console.log(result);

3. reverse
- 배열 ‘자체’를 거꾸로 표현
const fruits = ['🍌','🍎','🍑','🥝'];
const result = fruits.reverse()
console.log(result);

4. slice
- 배열에서 ‘‘특정부분’‘을 지우고, 리턴하고 싶을때
const fruits = ['🍌','🍎','🍑','🥝'];
const result = fruits.reverse()
console.log(result);

4-1 splice
- splice는 ‘‘배열 자체’‘를 수정 하게됨




5. find
기본 js
class Student {
constructor(name, age, enrolled, score) {
this.name = name;
this.age = age;
this.enrolled = enrolled;
this.score = score;
}
}
const students = [
new Student('A', 29, true, 45),
new Student('B', 28, false, 80),
new Student('C', 30, true, 90),
new Student('D', 40, false, 66),
new Student('E', 18, true, 88),
];
- 특정값을 가진 부분을 보고싶을때
- 콜백함수를 전달해야함
const highScore = students.find(function (student) {
return student.score === 90;
});
console.log(highScore);
const highScore = students.find((student) => student.score === 90);

6. filter
- 원하는 속성만 골라서 보이게 할 수 있음
const highScore = students.filter((students) => students.enrolled);
console.log(highScore);

7. map
- 특정 조건을 충족하는 값들이 배열로 새로 나옴
- 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환
const highScore = students.some((students) => students.score <= 50);
console.log(highScore);

8. some
- 배열 안에 있는 요소 중 특정조건에 충족되는 결과가 boolean으로 나옴
const highScore = students.some((students) => students.score <= 50);
console.log(highScore);
* every는 특정조건이 ‘모두’충족이 되어야 true로 나옴

9. reduce
- 원하는 시작 점 부터 모든 배열을 돌면서 어떤 값을 ‘누적’하는것
- (누적 계산값, 현재값) => {return 계산값};
- reduceRight은 거꾸로 실행
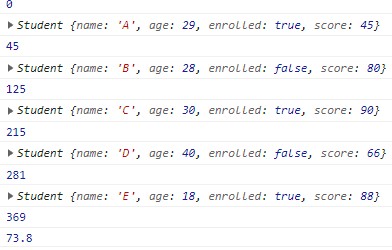
const result = students.reduce((prev,curr) => {
console.log(prev);
console.log(curr);
return prev + curr.score;
}, 0);
console.log(result);
console.log(result / students.length);

let arr = [1,2,3,4,5];
let result = 0;
arr.forEach((num) => {
result += num;
});
console.log(result);
////↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓///
let arr = [1,2,3,4,5];
const result = arr.reduce((prev, cur) => {
return prev + cur;
}, 0)
console.log(result);

10. API 활용
const result = students.map((students) => students.score).join();
console.log(result);

const result = students
.map((students) => students.score)
.filter((score) => score >=50)
.join();
console.log(result);

11. sort
- 배열 재정렬(배열자체가 변경되니 주의!)
- 작은 값부터 호출
const result = students
.map((students) => students.score)
.sort((a,b) => a - b)
.join();
console.log(result);

12. concat
- 합쳐서 새배열로 전환

13. forEach(fn) :
- 배열에있는 요소들을 각각 함수로 넣고 반복

14. is.Array()
- 배열인지 아닌지 확인
- type of로는 object로 나오는것을 더 구별할 수있음
- 배열이면 true 반환
let user = {
name: "Mike",
age: 10
};
let userList = ["Mike", "Tom", "Lisa"];
console.log(typeof user);
console.log(typeof userList);
console.log(Array.isArray(user));
console.log(Array.isArray(userList));

댓글남기기