css-2 : Selector(선택자)-2
Selector(선택자)-2
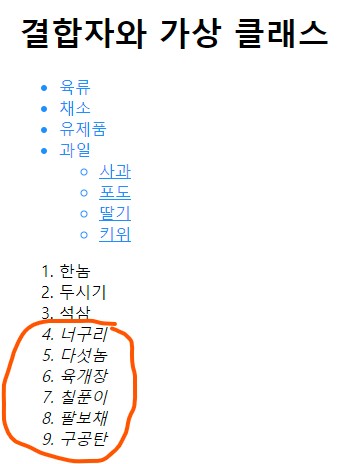
결합자와 가상 클래스
* Html
<h1>결합자와 가상 클래스</h1>
<ul class="outer">
<li>육류</li>
<li>채소</li>
<li>유제품</li>
<li>과일
<ul>
<li>사과</li>
<li>포도</li>
<li>딸기</li>
<li>키위</li>
</ul>
</li>
</ul>
<ol>
<li>한놈</li>
<li>두시기</li>
<li class="starter">석삼</li>
<li>너구리</li>
<li>다섯놈</li>
<li>육개장</li>
<li>칠푼이</li>
<li>팔보채</li>
<li>구공탄</li>
</ol>

___
자손 결합자
.outer li {
color: olivedrab;
}

___
자식(1촌자손) 결합자
.outer > li {
color: dodgerblue;
}
.outer > li li {
text-decoration: underline;
}

___
뒤따르는 모든 동생들 결합자
.starter ~ li {
font-style: italic;
}

___
뒤따르는 바로 다음 동생 결합자
.starter + li {
font-weight: bold;
}

___
첫 번째, 마지막 요소 가상 클래스
ol li:first-child,
ol li:last-child {
color: yellowgreen;
}

___
~가 아닌 요소 가상 클래스
.outer > li:not(:last-child) {
text-decoration: line-through;
}
ul:not(.outer) li {
font-weight: bold;
}

___
~번째 요소 가상 클래스
ol li:nth-child(3) {
font-weight: bold;
color: deeppink;
}
* #, #n, #n+#, odd, even 등

___
마우스오버 가상 클래스
.starter:hover {
font-weight: bold;
color: blue;
}

* 마우스 커서를 올려놓을때 실행됨
댓글남기기